Cara Membuat Blog SEO Friendly dengan Mudah
 |
| SEO Friendly |
Assalammualaikum wr. wb.
Salam sejahtera untuk Sobat blogger semua. Pada kesempatan kali ini,
saya ingin berbagi sedikit ilmu saya tentang Cara Membuat Blog SEO
Friendly dengan Mudah. Kenapa saya bilang dengan mudah? Karena jujur
saja saya baru bisa menjalankan trik SEO yang mudah-mudah saja.
Manfaat SEO (Search Engine Optimization)
Search Engine Optimization atau yang lebih dikenal dengan istilah SEO
sendiri adalah suatu usaha untuk mengoptimalkan suatu web/blog tertentu
agar dengan mudah ter-index di search engine. Percuma saja jika sobat
mempunya web/blog yang sangat bagus dan berkualitas tinggi tapi tidak
ada orang lain yang mengunjungi web/blog sobat tersebut, isi dari
web/blog tersebut tidak akan tersamapaikan sama sekali. Salah satu cara
paling ampuh untuk menggapai popularitas suatu web/blog ya dengan SEO ini.
Nah, sebenarnya saya sendiri masih newbie di bidang SEO tapi saya akan mencoba sedikitnya memberi beberapa cara agar blog menjadi SEO Friendly. Tips/trik SEO kali ini adalah dengan membuat template blog yang kita miliki menjadi SEO Friendly.
Nah kalau ada yang harus di instropeksi atau tambahan tolong beri
kritik atau saran di kolom komentar ya. OK, sekarang kita langsung masuk
ke langkah-langkah membuat template blog menjadi SEO Friendliy.
Langkah-Langkah Cara Membuat Blog SEO Friendly dengan Mudah
1. Membuat Blog SEO Friendly dengan Mengubah Page Title
Format page title
default dari blogger kan seperti ini “JUDUL BLOG : JUDUL POSTING”, nah
supaya blog kita lebih disukai oleh search, kita harus merubah format page title standar itu menjadi seperti ini “JUDUL POSTING | JUDUL BLOG”. Berikut langkah-langkahnya :
- Masuk ke dashboard blog sobat
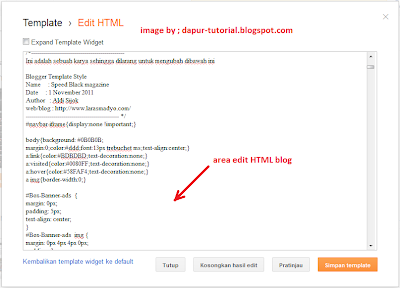
- Masuk ke rancangan kemudian pilih Edit html
- Cari kode berikut :
<title><data:blog.pageTitle/></title>
(Cara mudah mencari kata/kalimat di web browser tinggal tekan ctrl + f kemudian ketik/pastekan kata/kalimatnya lalu tekan enter)
- Kalau sudah ketemu kodenya, ganti sama kode berikut ini :
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/></title>
</b:if>
Atau sobat juga bisa nambahin beberapa kata kunci ( keyword ) seperti ini :
<b:if cond='data:blog.pageType == "item"'>
<title><data:blog.pageName/> | <data:blog.title/></title>
<b:else/>
<title><data:blog.pageTitle/> | Kata kunci sobat | Kata kunci sobat </title>
</b:if>
- Kalau sudah jangan lupa disimpan templatenya.
2. Membuat Blog SEO Friendly dengan Menambahkan Meta Tag
Mesin
pencari sangat menyukai web/blog yang jelas tema dan isi content-nya.
Jadi, sobat harus nambahin suatu tag yang namanya meta tag. Berikut
langkah-langkahnya :
- Masuk ke dashboard blog sobat
- Masuk ke rancangan kemudian pilih Edit html
- Cari kode berikut :
<b:skin><![CDATA[/*
- Copy-kan kode berikut ini di atas kode tersebut (<b:skin><![CDATA[/*) :
<b:if cond='data:blog.url == data:blog.homepageUrl'>
<meta content='text/html; charset=utf-8' http-equiv='Content-Type'/>
<meta name='Author' content='Nama Sobat'/>
<meta name='description' content='Deskripsi singkat tentang blog sobat'/>
<meta name='keywords' content='keyword1, keyword2, keyword3, dst'/>
<meta name='language' content='id'/>
<meta name='geo.position' content='-5;120'/>
<meta name='geo.country' content='id' />
</b:if>
- Kemudian simpan templatenya
3. Membuat Blog SEO Friendly dengan Memasang Breadcrumbs
Breadcrumb adalah sebaris tautan internal pada bagian atas atau bawah
laman yang memungkinkan pengunjung untuk menavigasi balik ke bagian
sebelumnya atau ke laman dasar dengan cepat. Breadcumbs ini sangat
disukai oleh search engine, sehingga apabila blog kita memiliki
breadcumbs dapat menambah nilai SEO pada blog kita. Di mesin pencarian
(SERP) url yang ditampilkan adalah kategori dari postingan sehingga
blog sobat bisa bersaing untuk mendapatkan posisi top di google SERP.
4. Membuat Blog SEO Friendly dengan Memasang Related Post
Related
post sangat bagus untuk SEO dan disukai para pengunjung. Setelah
membaca suatu artikel pengunjung tidak akan lari ke blog lain dan
biasanya akan tertarik untuk melihat-lihat related post yang ada di blog
sobat.
5. Membuat Blog SEO Friendly dengan Mematikan setting archive ( arsip )
Search
engine sangat membenci yang namanya duplicate archive. Jika anda
mengaktifkan opsi arsip, akan ada 2 buah link yang menuju 2 halaman yang
berbeda (Halaman utama dan halaman artikel sendiri) tapi memiliki isi
konten yang sama. Bagi search engine ini adalah masalah serius. Oleh
karena itu kita sebaiknya me-non-aktifkan opsi arsip. Caranya adalah
sebagai berikut :
- Masuk ke dashboard blog sobat
- Masuk ke Setting kemudian pilih Archiving
- Pada bagian Archiving Frequency ubah menjadi no archive
Atau jika sobat tidak ingin menonaktifkan fungsi arsip, silahkan masuk ke rancangan kemudian pilih edit html dan letakkan kode berikut dibawah kode <head> :
<b:if cond='data:blog.pageType == "archive"'><meta content='noindex' name='robots'/></b:if>
6. Membuat Blog SEO Friendly dengan Menambahkan kode ‘rel=canonical’
Gunanya
kita menambahkan ‘rel=canonical’ adalah untuk menghindari konten ganda,
karena seperti para master of SEO bilang bahwa google sangat tidak dapat mentolerir sebuah duplicate content (Buat yang kerjanya cuma bisa copas hati-hati nih sebelum didepak dari google). Silahkan masuk ke rancangan kemudian pilih edit html dan letakkan kode berikut dibawah kode <head> :
<link expr:href='data:blog.url' rel='canonical' />
7. Membuat Blog SEO Friendly dengan Tag Heading
Google
sangat menyukai sebuah tulisan atau judul dengan tag H1. Oleh karena
itu ubahlah ukuran judul posting sobat dengan tag H1. silahkan masuk ke rancangan kemudian pilih edit html kemudian cari kode seperti berikut ini :
<b:if cond='data:post.title'>
<h3 class='post-title entry-title'>
<b:if cond='data:post.link'>
<a expr:href='data:post.link'><data:post.title/></a>
<b:else/>
<b:if cond='data:post.url'>
<a expr:href='data:post.url'><data:post.title/></a>
<b:else/>
<data:post.title/>
</b:if>
</b:if>
</h3>
</b:if>
Ubah
kode yang berwarna merah dari h3 atau h2 pada beberapa template menjadi
h1. Setelah itu tambahkan kode berikut sebelum kode
]]></b:skin>
h1.post-title, .post h1 #Blog1 h1, #Blog2 h1 { font-size:1.5em; }
Sekian aja ya beberapa tips dari saya untuk membuat blog menjadi lebih SEO Friendly,
kurang lebihnya saya minta maaf yang sebesar-besanya. Sebenarnya masih
banyak tips dan trik untuk membuat blog menjadi SEO Friendly, mungkin
akan saya update beberapa hari kedepan.
Wassalammualaikum wr. wb.