Sobat, bisa jadi selama ini kita mengganggap bahwa
pull down menu atau sub menu yang terdapat dalam bilah menu horizontal
sebuah blog hanya dapat dibuat pada blog yang menggunakan kustom
template saja. Hal ini disebabkan karena tiap kali kita menambahkan menu
baru dengan menggunakan pilihan ‘Laman (Page)’ yang terdapat di dasbor
Blogger, maka menu tersebut akan ditampilkan dalam satu baris tab menu,
sehingga tampilannya terkesan kurang rapi apabila jumlah menu yang
digunakan cukup banyak. Namun tahukah Anda bahwasanya kita juga dapat
melakukan kustomisasi pada template standar yang disediakan oleh Blogger
guna menambahkan sub menu ke dalam tab menu yang disediakan.
Perlu
diingat bahwa apabila jumlah menu yang ditampilkan cukup banyak,
sedangkan dari menu yang ditampilkan tersebut terdapat beberapa menu
yang memiliki kategori sama, maka sebenarnya akan lebih efektif apabila
menu dengan kategori sama tersebut dikelompokkan menjadi satu dalam
sebuah sub menu atau pull down menu. Dan inilah salah satu tujuan dari
kustomisasi template standar Blogger ini, yaitu untuk mengelompokkan
beberapa menu yang memiliki kategori sama ke dalam sebuah menu dengan
pull down menu atau sub menu di dalamnya.
Nah, untuk keperluan tersebut maka Anda dapat melakukannya dengan mengerjakan langkah-langkah berikut ini secara berurutan.
Pertama,
ubahsesuaikan setelan tab menu dan menu halaman yang akan ditampilkan,
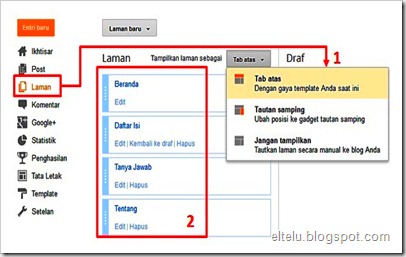
dimana caranya adalah seperti yang tampak pada gambar di bawah ini.

Sumber gambar: blogger.com
Keterangan:
1. Pilih ‘Tab atas’ untuk menampilkan bilah menu di bawah header.
2. Menu yang dibuat pada bagian tersebut (dalam tanda angka 2) hanya menu yang tidak memiliki sub menu di dalamnya.
Apabila setelan telah disesuaikan, maka selanjutnya klik menu ‘Simpan setelan’.
Kedua, buka editor template dengan cara mengeklik menu ‘Template’ > ‘Edit HTML’ > ‘Lanjutkan’ > ‘Expand Template Widget’.
Ketiga, cari kode ]]></b:skin> dan kemudian sisipkan kode CSS berikut ini tepat di atasnya.
.tabs-inner .widget li ul { z-index: 100; position: absolute; left: -999em; height: auto; margin: 0; padding: 0; border: 1px solid #999999; } .tabs-inner .widget li ul, .tabs-inner .widget li ul a, .tabs-inner .widget li ul li:first-child a { -moz-border-radius: 0px; -webkit-border-radius: 0px; -goog-ms-border-radius: 0px; border-radius: 0px; } .tabs-inner .widget li:hover ul, .tabs-inner .widget li.sfhover ul { left: auto; } .tabs-inner .widget li li a:hover, .tabs-inner .widget li li a:active { color: #ffffff; background: rgb(51, 102, 153); } .tabs-inner .widget li ul a { display: block; padding-left: 1.25em; padding-right: 1.25em; margin-left: 0px; margin-right: 0px; border: none; color: #000000; background: rgb(243, 244, 246); } .tabs-inner .widget li ul, .tabs-inner .widget li ul a { width: 220px; }
Keterangan:
Anda dapat mengubah warna garis, teks, background, dan lebar menu dengan menyesuaikan beberapa kode berikut ini:
Kode border: 1px solid #999999; digunakan untuk mengatur setelan garis, color: #000000; background: rgb(243, 244, 246); digunakan untuk mengatur warna default teks dan beckground, color: #ffffff; background: rgb(51, 102, 153); digunakan untuk mengatur warna teks dan background ketika disorot, dan width: 220px; digunakan untuk mengatur lebar sub menu.
Keempat, cari kode <li><a expr:href='data:link.href'><data:link.title/></a></li> dan kemudian perhatikan kode <b:/loop> yang terdapat beberapa baris di bawahnya. Nah, sisipkan kode dengan format berikut ini tepat di bawah <b:/loop>.
<li><a href='#'>Menu</a> <ul> <li><a href='URL'>Sub Menu 1</a></li> <li><a href='URL'>Sub Menu 2</a></li> <li><a href='URL'>Sub Menu 3</a></li> </ul> </li>
Keterangan:
Ubah URL sesuai dengan URL yang akan digunakan pada sub menu dan sesuaikan
‘Menu’ serta ‘Sub Menu’ sesuai dengan teks yang akan ditampilkan. Dan
apabila akan membuat beberapa menu pull down, maka salin kode tersebut
secara berulang di bawahnya kemudian lakukan penyesuaian setelan dengan
cara yang sama dengan sebelumnya.
Kelima, simpan template.
Dan selanjutnya sebagai contoh hasil dari penerapan dari teknik tersebut adalah seperti yang tampak pada gambar di bawah ini.

Semoga berguna dan bermanfaat.
Salam.







kalau untuk blog skarang ko' gk ada kode seperti di atas?? caranya gimana??
BalasHapuskok gak bisa ya mas
BalasHapustrus itu sub menunya agar ada di menu yang lain buatnya gimana?
kagak bisa om............
BalasHapusMakasih mas, saya mau coba di blog saya yang ini
BalasHapussaya berhasiiil :D makasih banyaak yaaaa :D
BalasHapusberhasil mas, terimakasih :)
BalasHapussaya udah buat 3 sub menu, tapi yg muncul kok cuma 1 sub menu saja ya???
BalasHapusini blog saya http://whieeand.blogspot.com/
tolong pencerahannya ya... thx
sangat bermanfaat ... ijin copas ya gan
BalasHapussangat bagus buat pemula
BalasHapuscek juga ini http://bikinkaosmurahbandungonline.blogspot.com/
Tank's infonya gan
BalasHapusSalam Pustaka Pandani
http://pustaka.pandani.web.id/
ini sngat menarik sya rasa nak mencubanya nanti..tpi mcm mna nak buat page didalam page??
BalasHapusMana2layan.blogspot.com
kan menu dengan sub"nya dah bisa,, terus pengen buat menu lagi tanpa ada sub... pake laman bisa, tpi g bisa di simpen d ujung menunya
BalasHapuswah bermanfaat gan teriam kasih
BalasHapushttp://ayo-dicari.blogspot.com/
kagak bisa mas
BalasHapustrima ksh postingannya sangat membantu, pasti sya akan mampir lgi di lain waktu...
BalasHapusmakasi gan kami mau langsung coba semoga bisa.
BalasHapussalam sukses
mantap aneh langsung bisa gan walau pertana eror
BalasHapusmakasi ya gan
Terimakasih buat artikelnya, mantab sob, menambah pengetahuan, bermanfaat..
BalasHapushttp://emangobattradisional.blogspot.com/
Kalau masukin lebih satu URL gimana ya??
BalasHapusJadi saya ada subpages namanya News nah supaya di news nya nampilih lebih dari satu postingan gimana ya??
Terima kasih :)
terimakasih, sekali praktek langsung tlunyuuuurr..
BalasHapussalam sukses buat admin.
Sangat membantu sekali mas. Thanks Informasinya
BalasHapuskalo ganti nama menunya gimana ya gan? misal menu di ganti dengan gallery
BalasHapusmantap infonya
BalasHapusterimaksih gan atas postingan artikelnya sangat membantu saya baangtnih...
BalasHapusJam Tangan
bermanfaat
BalasHapusnitip link
download aplikasi berbayar dengan cara gratis cuma di
http://ultratech00.blogspot.co.id/
ompoker
BalasHapusmenangqq
hitsdomino
rupiahqq
kartuq
sarana99
kompasqq
anekaqq
suryaqq
kenapa kok jadi ketutup sebagian ya bang?
BalasHapussalah kah di code saya
tolong bimbingannya
Komentar ini telah dihapus oleh pengarang.
BalasHapusMantap gan artikelnya, gw dah berhasil pasang sub menu di blog gw. jangan lupa kunjungi blog saya juga ya gan. hehehe
BalasHapusJangan Lupa Kunjungan Baliknya Gan
Nah ini yang saya cari
BalasHapusSiipppp lah
BalasHapusbisa sih bisa tapi cara mengisi postingannya gimana y kok sulit banget please tolong mas gimana ini. terima kasih
BalasHapusAGEN JUDI POKER DOMINO QQ ONLINE KARTU CAPSA TERPERCAYA :
BalasHapusPILIH DAN MAINKAN DI WEBSITE RESMI KAMI : SALAM HOKI :
LINK ALTERNATIF JUDI POKER BANDARQQ DOMINOQQ
LINK ALTERNATIF JUDI POKER BANDARQQ DOMINOQQ
yo buruan!!! Bergabung dan Bermain di Permainan BandarQ. Agen Poker dan Domino terbaik sepanjang masa. Dengan 1 ID anda bisa bermain 7 game langsung. Ayoo buruan di daftarkan segera. Raih kemenangan sebesar-besarnya!! Kami akan membayar semua kemenangan anda langsung.
BalasHapus-Bonus TurnOver Sebesar 0.5% Yang dibagikan seminggu sekali di hari Senin
-Bonus Referral Seumur Hidup Sebesar 20%
Kelebihan bermain di BandarQ dengan agen lain adalah:
1.Deposit dan Withdraw Minimal 15.000 saja dan prosesnya sangat cepat.
2.Fairplay 100% Murni player vs player
3.Pelayanan terbaik buat customer
4.Bisa di proses melalui 6 bank terbaik di indonesia.
Dengan Minimal deposit 15.000 anda sudah bisa bermain di 7 permainan secara langsung.
Untuk info lebih lanjut, Silahkan hubungi kami di:
LiveChat: Contact us via LiveChat!
Website : PemainbandarQ: Agen Judi Online Situs Poker BandarQ Domino Terpercaya
PIN BBM : 2BF939F6
SKYPE : PemainBandarQ
FACEBOOK: http://www.facebook.com/livia.zng
TWITTER : @Pemainbandarq
DewaDominoQQ - Agen Poker & Domino Terpercaya dan Terbesar Se-Indonesia
BalasHapusBosan dengan kekalahan? Ayo join sekarang di DewaDominoQQ!! Nikmati permainan fairplay dengan bermodalkan IDR 15.000,
dan raih Kemenanganmu hingga PULUHAN juta.Join Sekarang!!
Register [color=#0000FF][url=https://goo.gl/UNouGB]@DewaDominoQQ <<< Klik Disini[/url][/color]
Promo DewaDominoQQ
* Bonus TO 0.5% [b]SETIAP HARI !!![/b]
* Bonus Referral 20% [b]SEUMUR HIDUP !!![/b]
Kelebihan DewaDominoQQ dibanding agen lain
* 100 % Fairplay
* No Bots !! Guarantee 1.000.000.000 % !!
* Customer Service Yang Smart, Ramah, serta Responsif
Dengan Minimal Deposit & Withdraw IDR 15.000
Anda dapat mengakses [B]7 Game dengan 1 ID[/B]
Poker - Bandar Poker - Sakong
Capsa Susun - AduQ - BandarQ - DominoQQ
Di Support oleh 6 Bank Ternama :
BCA - MANDIRI - BNI - BRI - DANAMON
Ayo dicoba juga Game Terbaru Kami :
** Fish Hunter **
** Sabung Ayam **
Hubungi kami via Live Chat untuk informasi lebih lanjut ^^
Bila anda mempunyai pertanyaan silahkan kunjungi kami via :
LiveChat : [color=#0000FF][url=https://goo.gl/7iitCO]Klik Disini[/url][/color]
LINE : dewadominoqq
BBM : 2B5E9CDB
WhatsApp : +85593827759
YM : dewadominoqq@yahoo.com
Twitter : @dewadominoqq
Jangan lupa Like Fanpage kami [color=#0000FF][url=https://goo.gl/H515Qd]DewaDominoQQ Fanpage[/url][/color]
[img]https://i.imgur.com/qqzQmy7.png[/img]
terima kasih mas, sangat bermanfaat sekali
BalasHapusPollo Campero is a Guatemalan fast food restaurant with branches in more than 15 countries.Pollo Campero menu prices
BalasHapusCara Membuat Sub Laman Di Blogger >> Farhan Blog >>>>> Download Now
BalasHapus>>>>> Download Full
Cara Membuat Sub Laman Di Blogger >> Farhan Blog >>>>> Download LINK
>>>>> Download Now
Cara Membuat Sub Laman Di Blogger >> Farhan Blog >>>>> Download Full
>>>>> Download LINK
Cara Membuat Sub Laman Di Blogger >> Farhan Blog >>>>> Download Now
BalasHapus>>>>> Download Full
Cara Membuat Sub Laman Di Blogger >> Farhan Blog >>>>> Download LINK
>>>>> Download Now
Cara Membuat Sub Laman Di Blogger >> Farhan Blog >>>>> Download Full
>>>>> Download LINK Gb
Merkur 15c Safety Razor - Barber Pole - Deccasino
BalasHapusMerkur 15C Safety งานออนไลน์ Razor - Merkur - sol.edu.kg 15C for https://deccasino.com/review/merit-casino/ Barber Pole is the perfect introduction to the Merkur Safety https://deccasino.com/review/merit-casino/ Razor.